こんにちは!パターンを描く人、さんいんちです。
今回は「パターンを華やかに見せたいけどなぜか地味になるな…」と思っているそこのあなた!ならぬ私!へと送る記事です。

地産地消!
今回のポイントは以下の2点です。
- 色の「差」によってパターンの華やかさが変わってくる
- 「差」が大きいほどビビッドになる
パターンの形の影響を考えず、あくまで色の問題だけを取り上げます。
わかりやすくするため、または各々の色相の影響を受けないよう、白、黒、グレーを使用して説明します。
私は色の専門家ではありませんので、あくまでふわっとした、感覚的な観点から書いていきます。
そこはあしからず。
さんいんち流ですので。
では具体例を見ていきます。
具体例
簡単な市松模様で見ていきます。

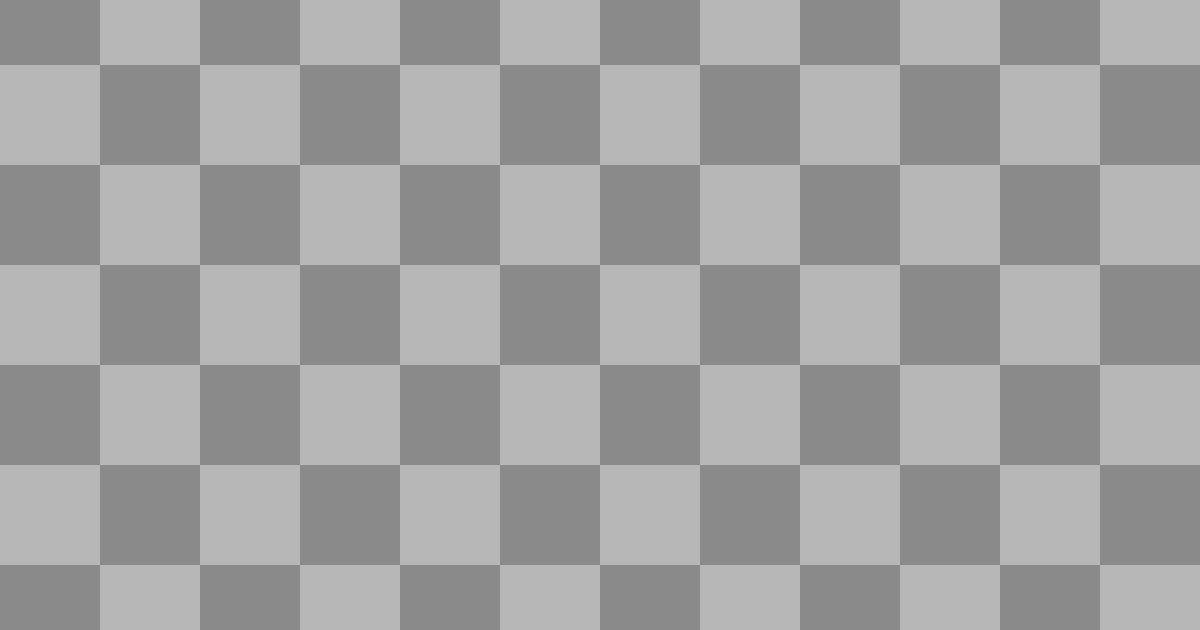
薄いグレーと濃いグレーの市松模様です。
優しい印象があります。
色の差が少ないのであまり目立つという感じではありません。
また、いいか悪いかは別として(目的によるので)少しはっきりしないという点が挙げられます。
派手か地味かと言われたら地味ですよね。
ただ使い所はたくさんあります。
例えば細かい模様をテクスチャがわりに使う時。
こういった時は地味な方がいいと考えます。
なぜなら派手だとパターンのメインのモチーフを食ってしまうからです。
色の影響力は大きいです。
「差」があるところばかりが目立ってしまいます。
ここは注意していきたいところです。
では明るさの差をはっきりつけたらどうでしょうか。

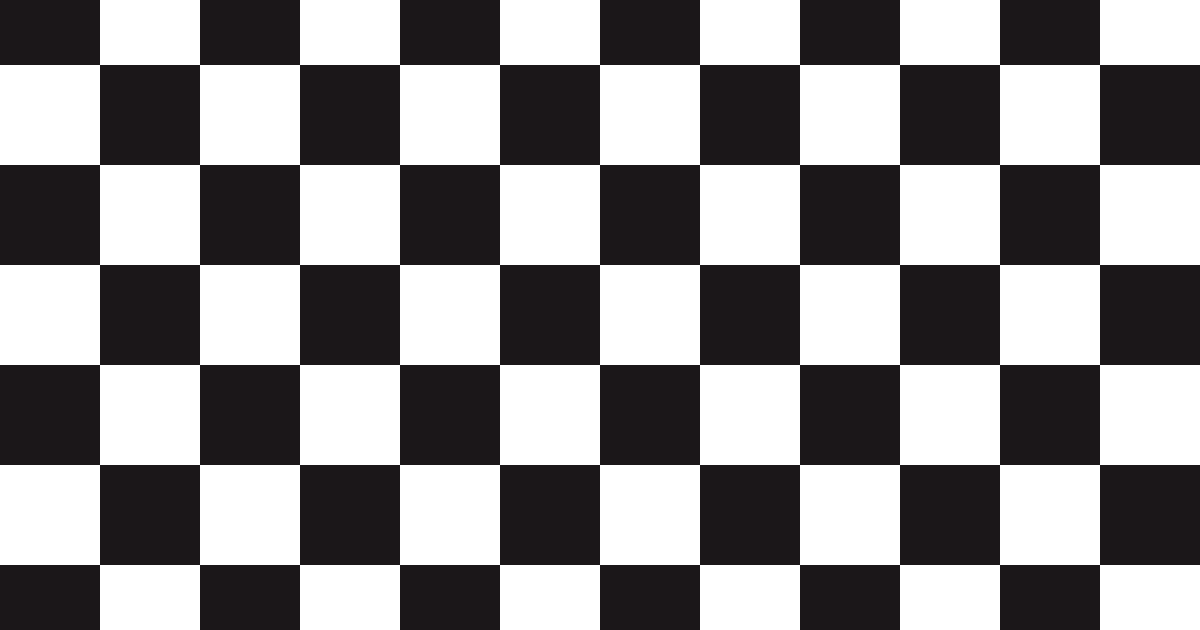
白黒の市松模様です。
さっきと比べてどうでしょうか。
色単体、白と黒は色味がないので味気ないかもしれません。(無彩色)
ですが明るさに「差」があるとくっきりと華やかに見えます。
1つ目の市松模様と比べると一目瞭然です。
白黒で違いを見ましたが、これに色の要素が入るとややこしくなってきます。
本当に色には毎度苦戦してばかり…!
勝てた試しがありません。
それぞれの色が持つイメージや、明るさ、鮮やかさ、色と色の面積比、などなど考えることがたくさんあります。
できることから理解して、やってみることですね。
格上げ
少しだけ色味をつけてみます。

スマホサイズの待受画面のダウンロードは以下から。
色味をつけるのにプラス、手描き感を加え、切り絵風にしました。
色々なテクニック(と言っていいのだろうか)をプラスすることで、パターンの印象が複雑になっていきます。
復習として、背景のアイボリーをグレーにしてみます。

かなり印象が変わりますね。
どっちが正しいわけではなく、目的によって使い分けることが肝心だと思います。
まとめ
- 色の「差」によってパターンの華やかさが変わってくる
- 「差」が大きいほどビビッドになる
明るさの差を考えてあげるとどのような雰囲気のパターンを作りたいかが見えてきます。

一旦白黒で考えるのも手かもしれません!
色には上述した通り、要素がたくさんあります。
全てをいっぺんに調整するのは本当に至難の技…一生かかっても納得いく配色ができないんじゃないかとすら思います。
まずは一つずつ考えていくといいかもしれませんね。
次の記事もよろしくお願いします!
では本日はこれまで!
アディオス!






