こんにちは!パターンを描く人、さんいんちです。
今回はIllustratorによるパターンの作り方を書いていきたいと思います。
Illustratorによるパターン作成は、今は実に簡単にできます。
ポチッポチッでジャジャーン!とできてしまう…のですが、それではブログでわざわざ手順を描く意味がないので、今回はAdobe Frescoで描いたモチーフをパターンにする一連の動作を書いていきたいと思います。
パターン化するのはIllustratorでですが、もちろんAdobe Fresco以外のペイントソフトで描いたものを持ってきてもOKです。
その時にも気をつけたいことを書いていこうと思います。
今回必要なソフトは
- Adobe Fresco(Adobe PhotoshopやprocreateなどのペイントソフトでもOK)
- Adobe Illustrator
です。
なお、今回書く手順はあくまでさんいんち流ですので絶対的に正しかったり効率が良かったりするわけではありません。
数あるやり方の一つとして捉えていただければと思います。
また、このやり方をすることで生じたトラブルに関しては責任は負いかねます。
(ないとは思いますが…!)
各自のご判断で実施し、自分にあったやり方に消化してみてください。
それではどうぞ!
Adobe Frescoでモチーフを描く
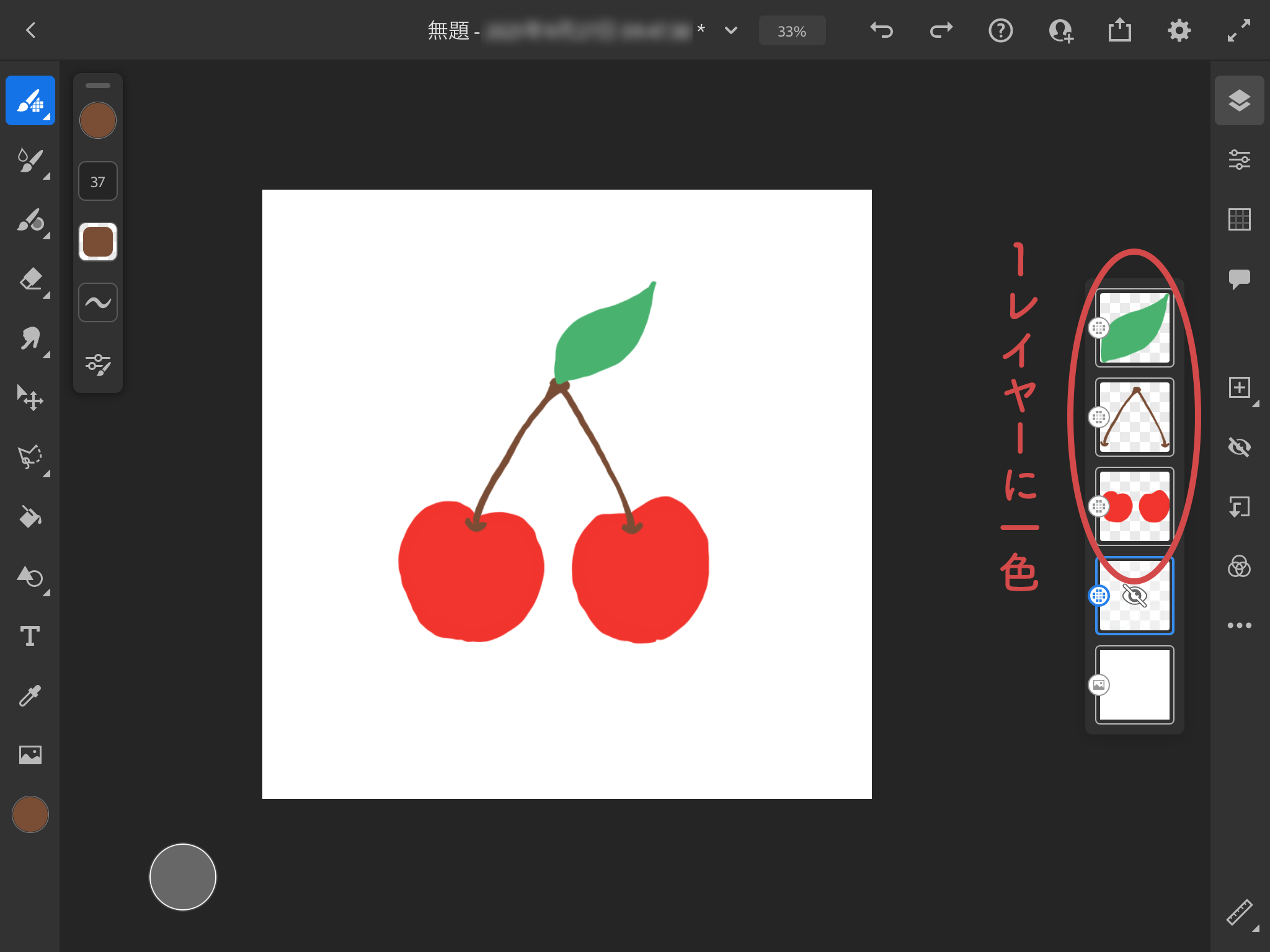
まずはFrescoでモチーフを描いていきます。
(今回はグラデーションなどの複雑な色合いのパターンは描きません)
この時気をつけたいことが2つあります。
- 真っ白(ホワイト)を使わない
- 1レイヤーに1色にする
理由は後述していきますが、Fresco以外のペイントソフトで描画する際にも大事になってきますので守りましょう。
なお、今回はAdobe Illustratorで画像トレース(ベクター化)をするので、元からAdobe Frescoでベクターペンで描く場合は上述した2点は関係ありません。
「真っ白(ホワイト)を使わない」は油断しているとかなり忘れがちになるので油断せず行きたいところです。
後から色は変えられるので仮の色を置いておけば大丈夫です。

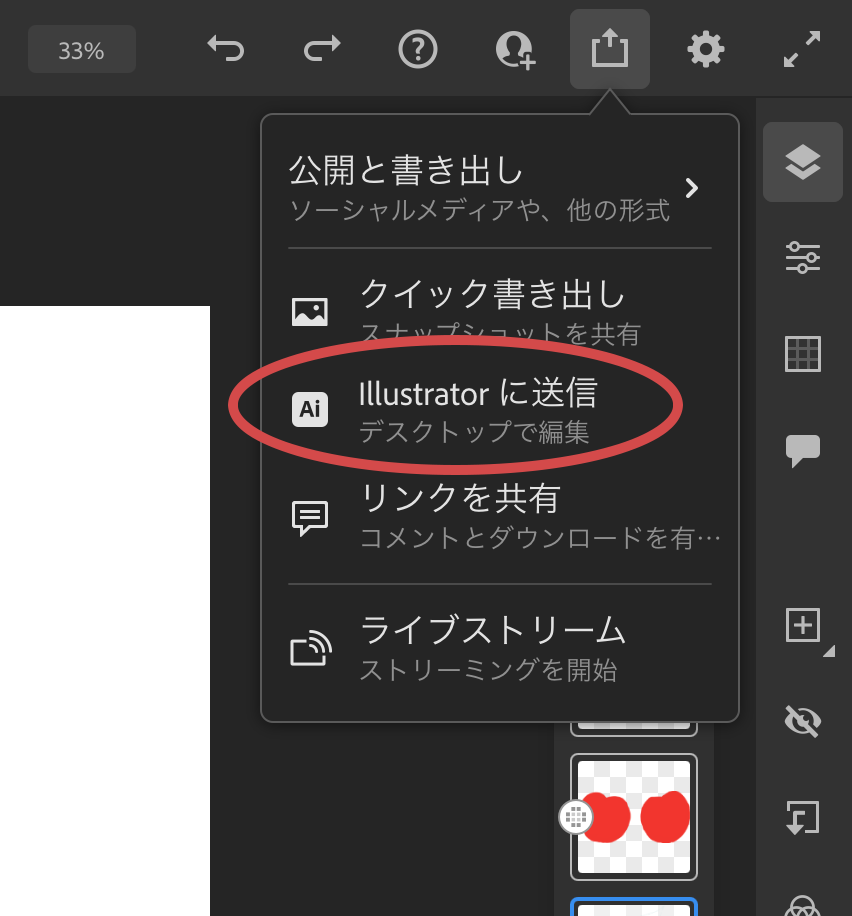
描いたらIllustratorに送ります。
(事前に同アカウントでのログインが必要です)
右上の書き出しで「Illustratorに送信」を選択します。

他のペイントソフトの場合は.psdで書き出してPCに転送しましょう。
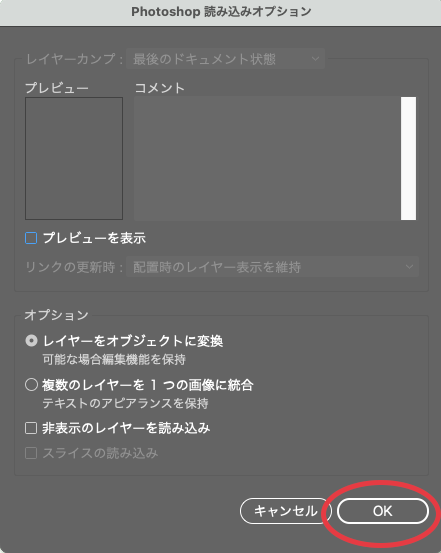
ドキュメントを送信すると、PCのIllustrator上にウィンドウが出るのでOKを押します。

Adobe Illustratorでパターンにする
(他のペイントソフトで描いた場合、その.psdをIllustratorで開きます)
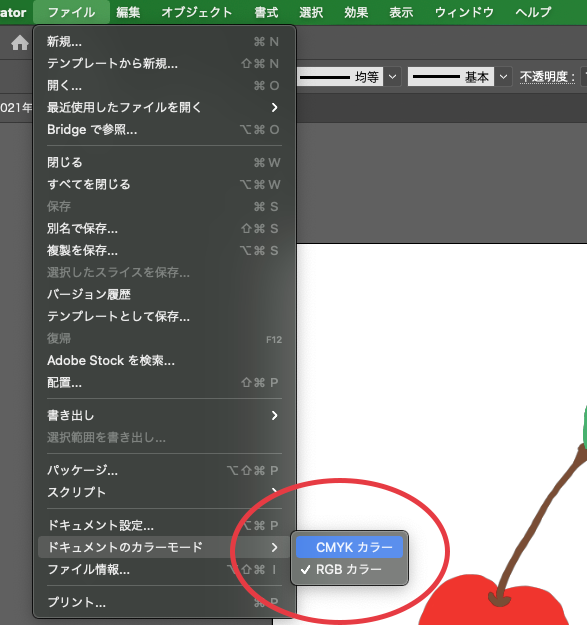
まずはカラーモードをCMYKにしたいので(FrescoはRGB)
ファイル>ドキュメントのカラーモード>CMYKカラー
を選択します。
(この手順はRGBで作業する方には必要ありません)

全体的にくすんでしまうので、色味は後から調節します。
レイヤーを一枚ずつ画像トレースしていきます。
まずは画像トレースオプションを出しておきます。
ウィンドウ>画像トレース
表示した画像トレースオプションは一旦置いておきます。
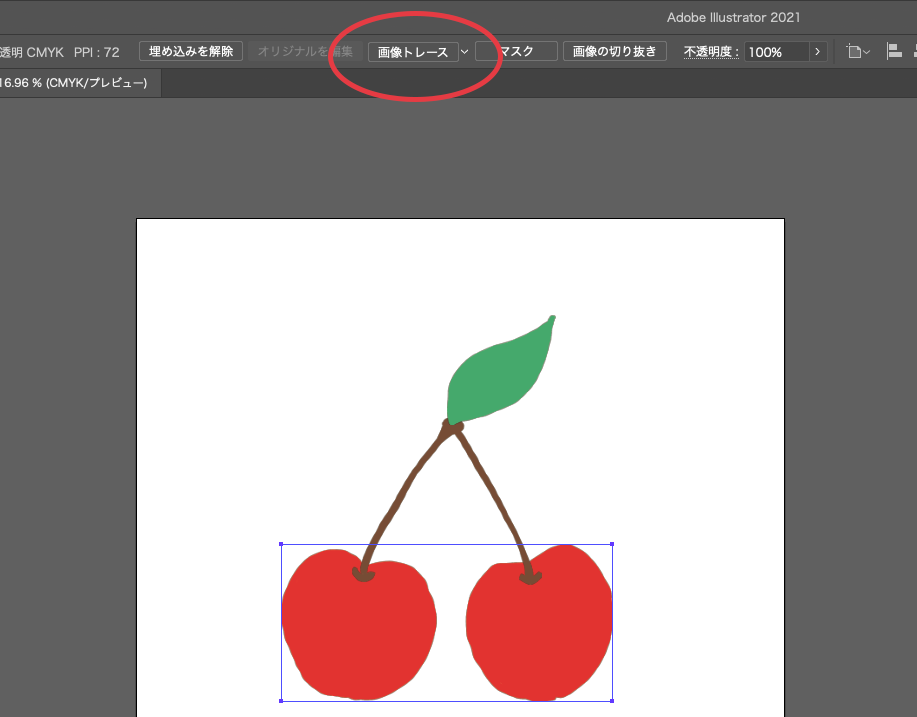
画像トレースをしていきましょう。
モチーフをクリックすると上部に画像トレースボタンが出てきます。
クリックします。

画像トレースされました。
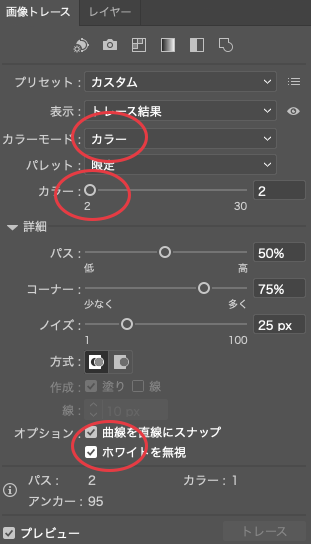
次は画像トレースオプションで調節していきます。
- 白黒→カラー
- 色→2
- 詳細をクリック→ホワイトを無視にチェック

ここで透明にしたい背景などを「ホワイトを無視」で無視していきます。
モチーフをホワイトで描いていると存在がなかったことにされてしまうので、ホワイトは使わないでモチーフを描きましょう。
後から色は変えられます。
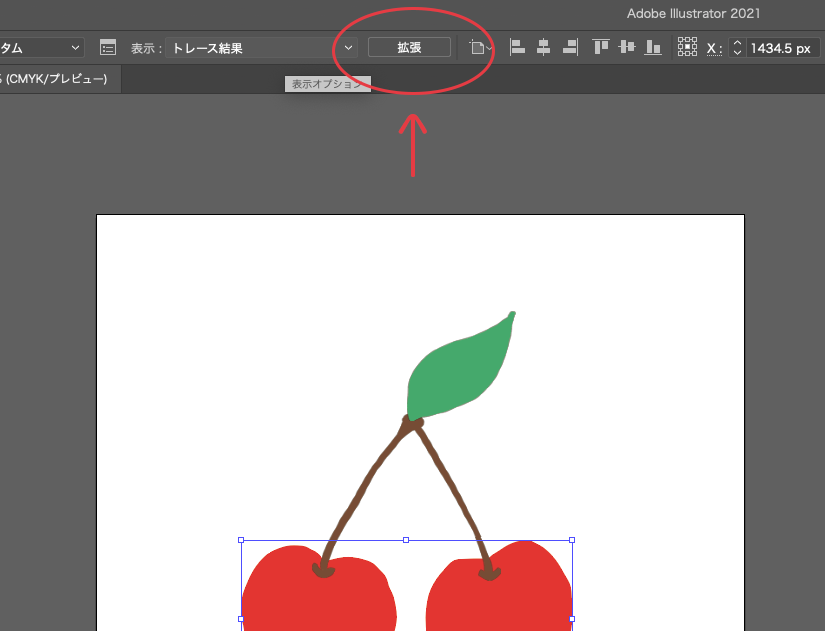
上部の拡張ボタンを押します。

これで1レイヤーがベクターになりました。
各レイヤー、この作業をします。
すべてベクター化したら、ここからパターンにしていきます。
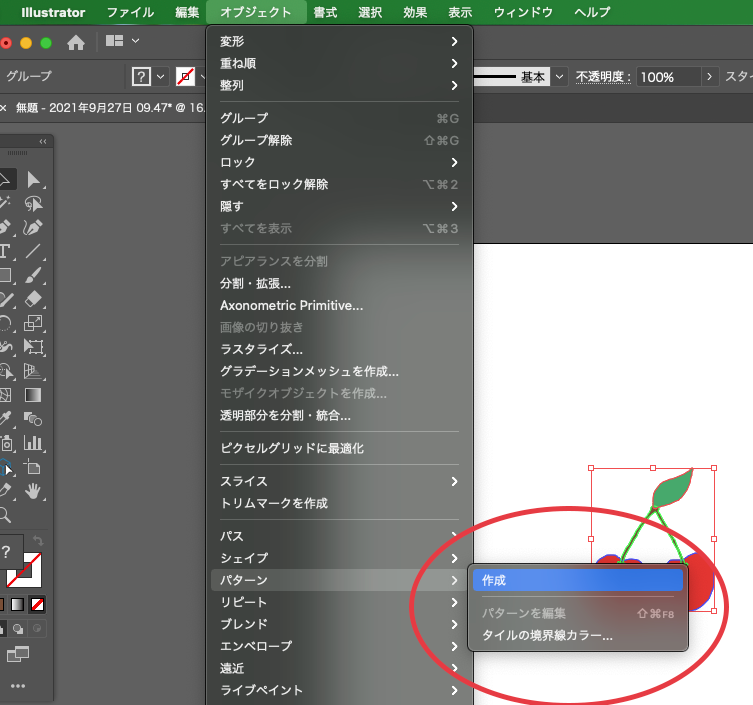
モチーフを選択ツールで選択します。
オブジェクト>パターン>作成 をクリック。

そうするとウィンドウが出てくるので読んでOKを押します。
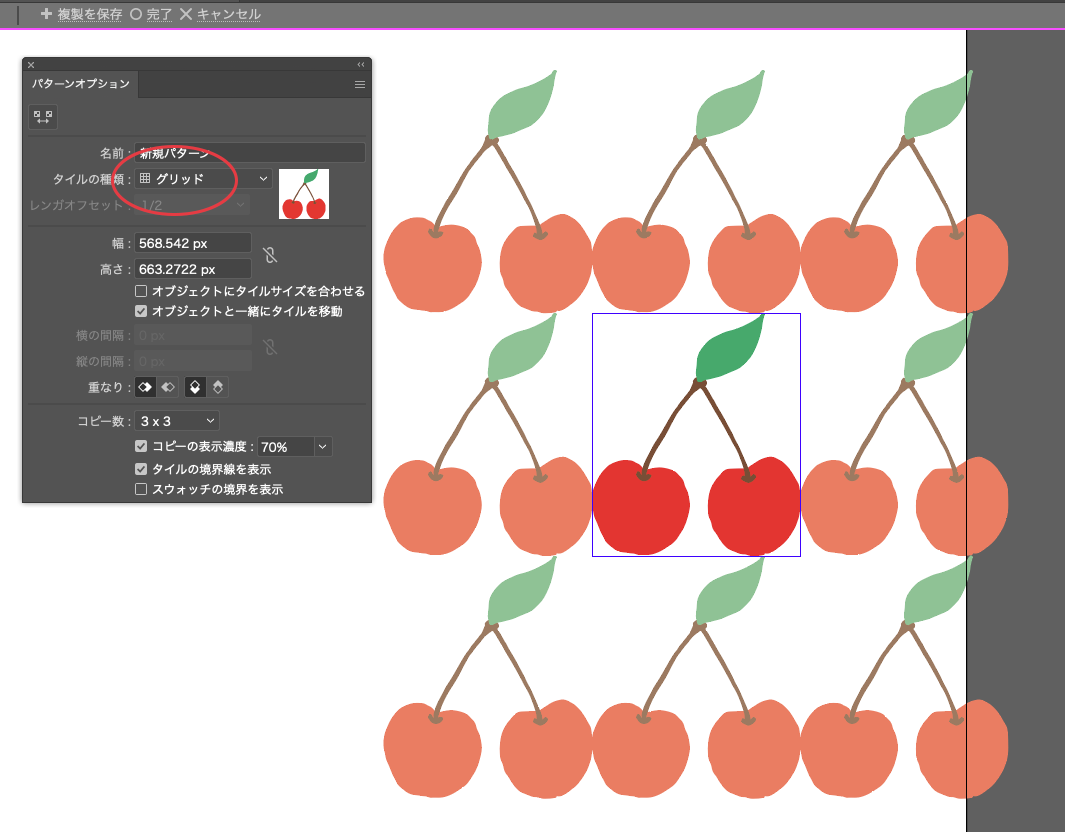
パターンオプションで色々設定をしてみましょう。
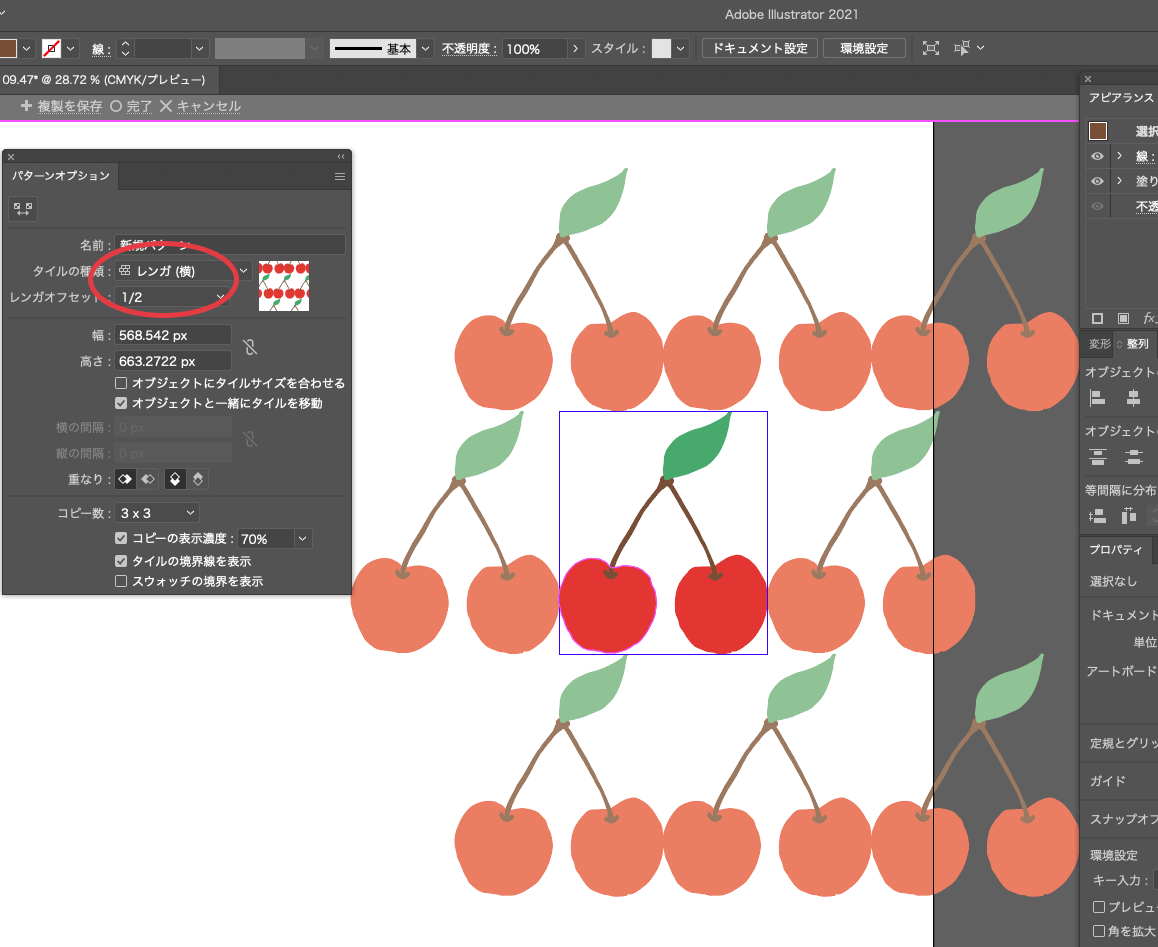
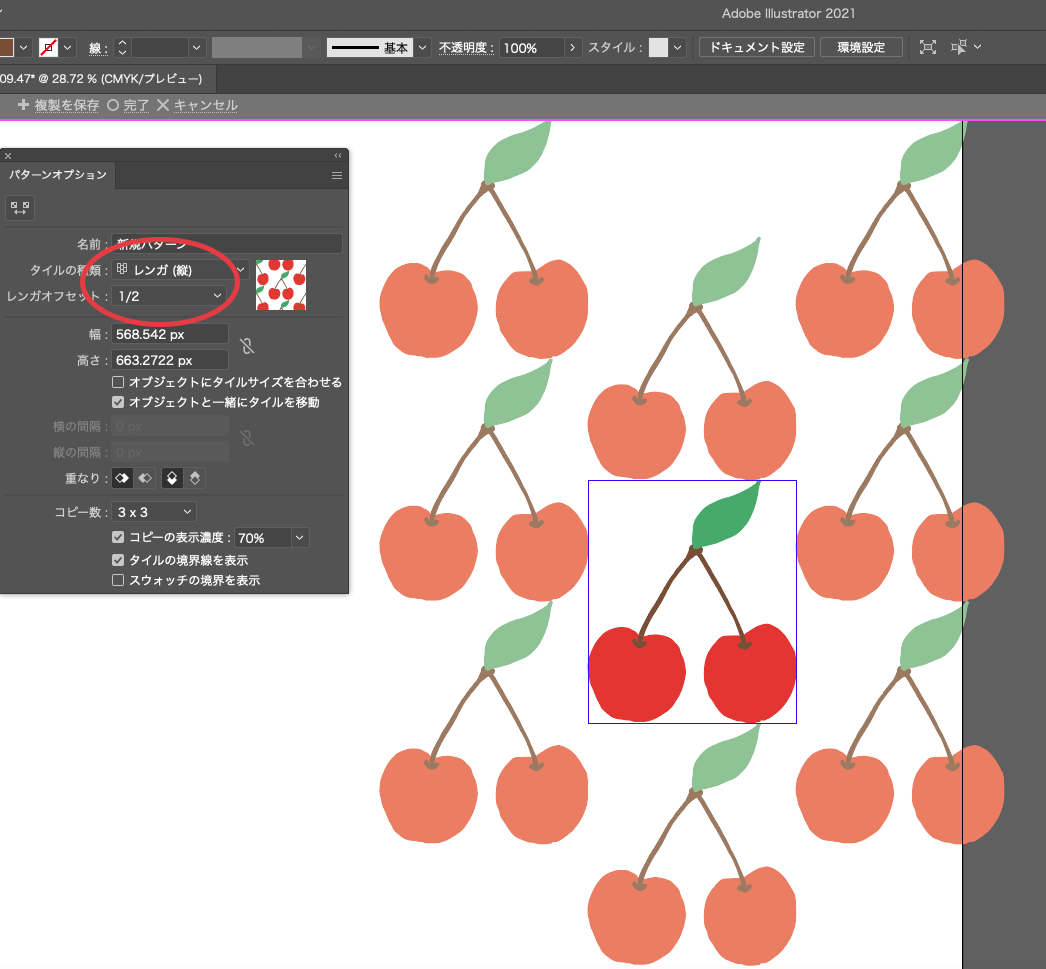
パターンの並べ方にも種類があります。
グリッド

横レンガ

縦レンガ

などなど。
この場面で気をつけることは一点、高さと幅は後のことを考えて、なるべく小数点以下は切っていきましょう。(あくまでさんいんち流です)
リアルファブリックなどに出すアップロードデータを作る際に重要になってきます。

パターンに納得したら左上部の完了を押します。
これでパターンスウォッチが作成されました。
四角形ツールで大きめに矩形を作り、スウォッチに入っているパターンを塗りに反映します。
できていれば正解です。

次に背景の色を作っていきます。
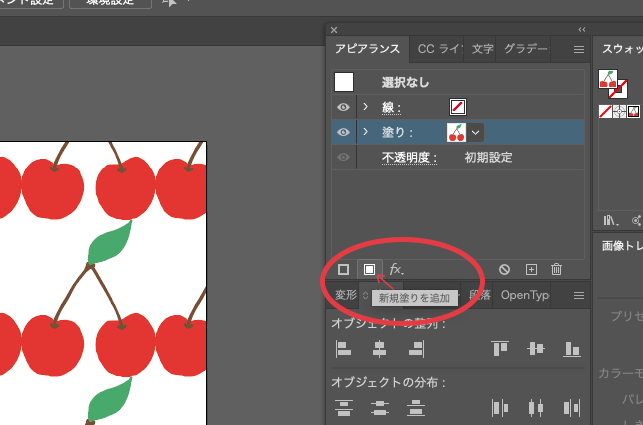
アピアランスパネルを出します。
ウィンドウ>アピアランス
パネルの下にある塗りを追加しましょう。

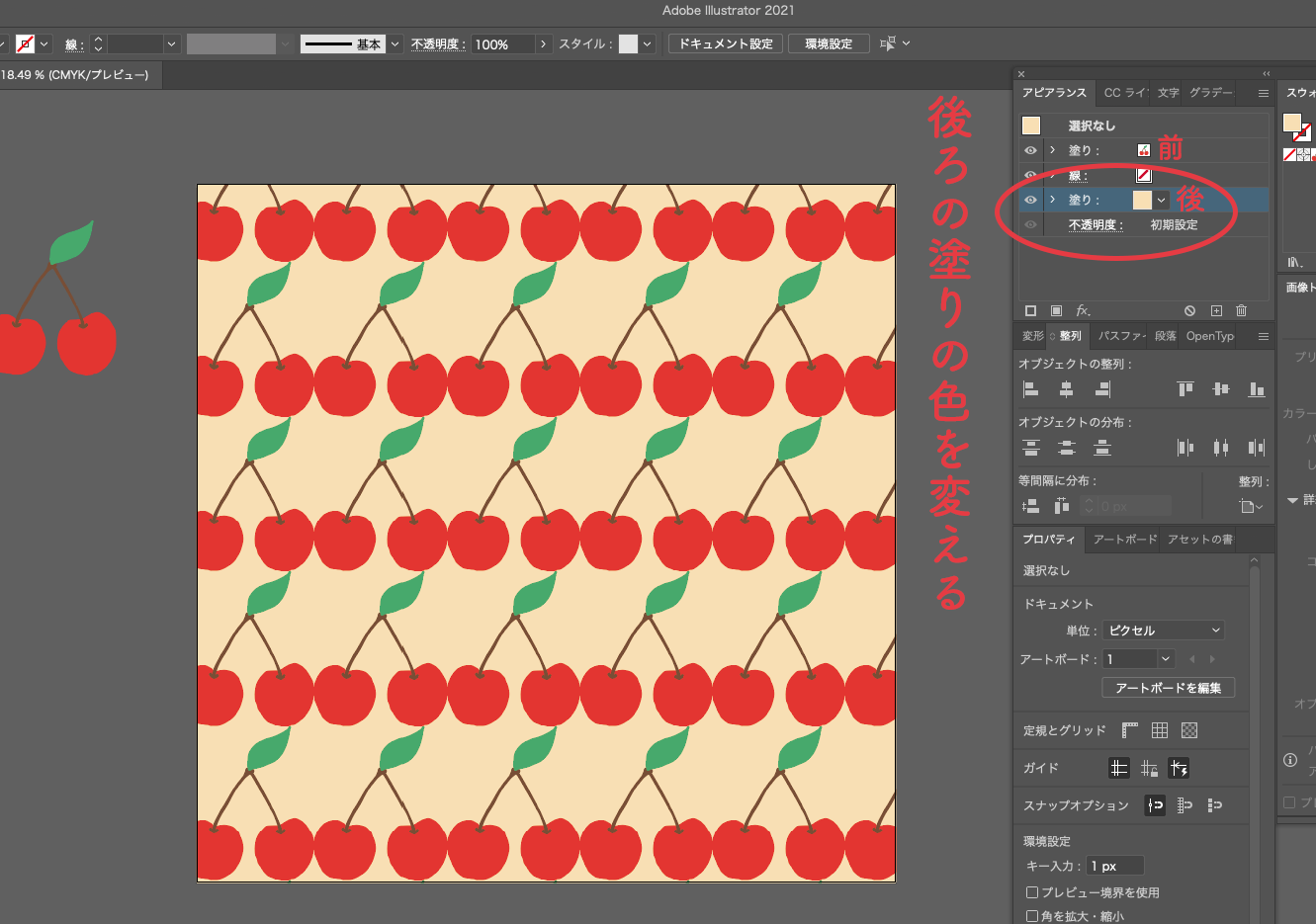
追加した下の方の塗りが背景色になるので、色を選択します。

こうやって塗りを重ねられるということは、パターンも重ねられるということです。
例えば
鳥の絵柄
ドット柄
背景色
と重ねることもできます。
さて、今回は以上です。
ポチッポチッでジャジャーン!の意味はわかりましたでしょうか。
実に簡単なので色々やってみてくださいね。
後書き
もしかしたらもっと良い方法があるのかも…と模索する日々ですが(何か良い方法がありましたらぜひ教えてください!)Illustratorで簡単にパターンができるのでありがたいことです。
レイヤー、アピアランスなど少しわかりにくいかもしれませんが、これに関しては私が説明するより実際いじってみたりした方がわかると思います。
なんとなく感覚が掴めたらこっちのものです。
ポチッポチッでジャジャーン!です。
さんいんち流!かわいいパターンの作り方まとめもよろしくお願いします。
たくさんパターンを作ってみてくださいね!
次の記事もよろしくお願いします!
本日はこれにて!