こんにちは!パターンを描く人、さんいんちです。
今回は影の話、第2弾。
(むしろこちらの方が基本的かもしれません)
第1弾(カラーの影でエモく!編)で触れたのですが、影には以下のような力があります。
- 影があることによってモチーフの存在が強くなる
- 光の方向性を感じる
- 影の長さで時間や季節なども表現することができる

よっ!まさに万能調味料!
今回はこの3点にもう1点プラスしたいと思います。
影が「使える」ところ、それは
「明るさや鮮やかさ、色相の関係で、背景とモチーフの色の境目が曖昧になった時」
です。
影はモチーフと背景の同化を防ぐ一助となります。
どうしても個々の色は変えたくない…!と思う時ってありますよね。
影を加えることで全てが解決するわけではありませんが、手段の一つとして考えてもいいと思います。
それでは具体的に見ていきます。
具体例
まず、モチーフの色と背景の色が全く異なる場合はどう見えるでしょうか?

普通に長方形が並んでいます。
見やすいです。
あえて言うならば、平面的に見えます。
スタンダードな表現ですね。
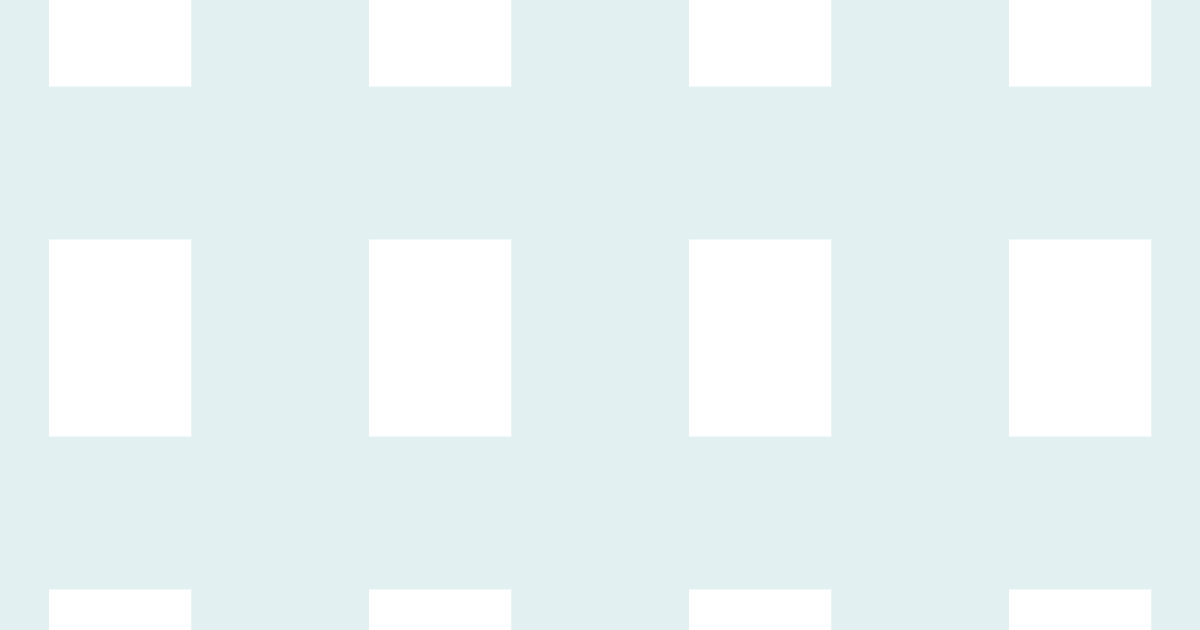
ではモチーフの色と背景の色が近似色の場合を見ていきます。

消えました。
モチーフの形が見にくく、弱くなりました。
好きな色でパターンを作っていくと、割とよく突き当たる問題なんじゃないかと思います。
ザ・消失。
これを回避するため、今度は影を足していきましょう。

細い影をつけてみました。
モチーフがちょっと浮き上がってきましたね。
「ハッキリ」とまではいきませんが、モチーフの存在がわかるようになりました。
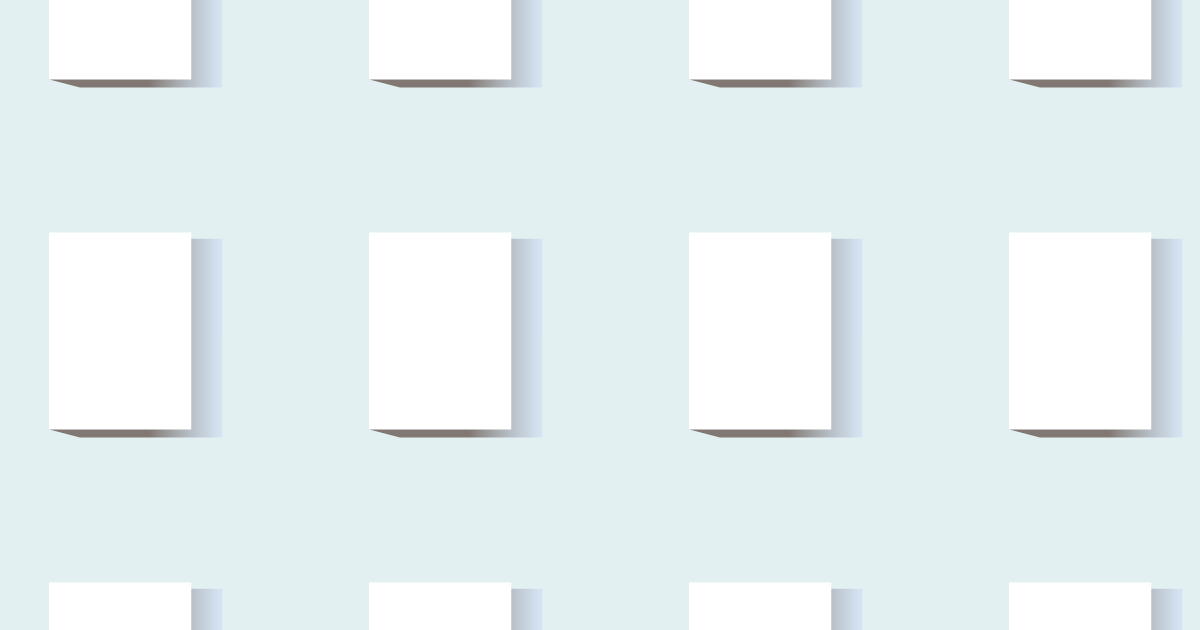
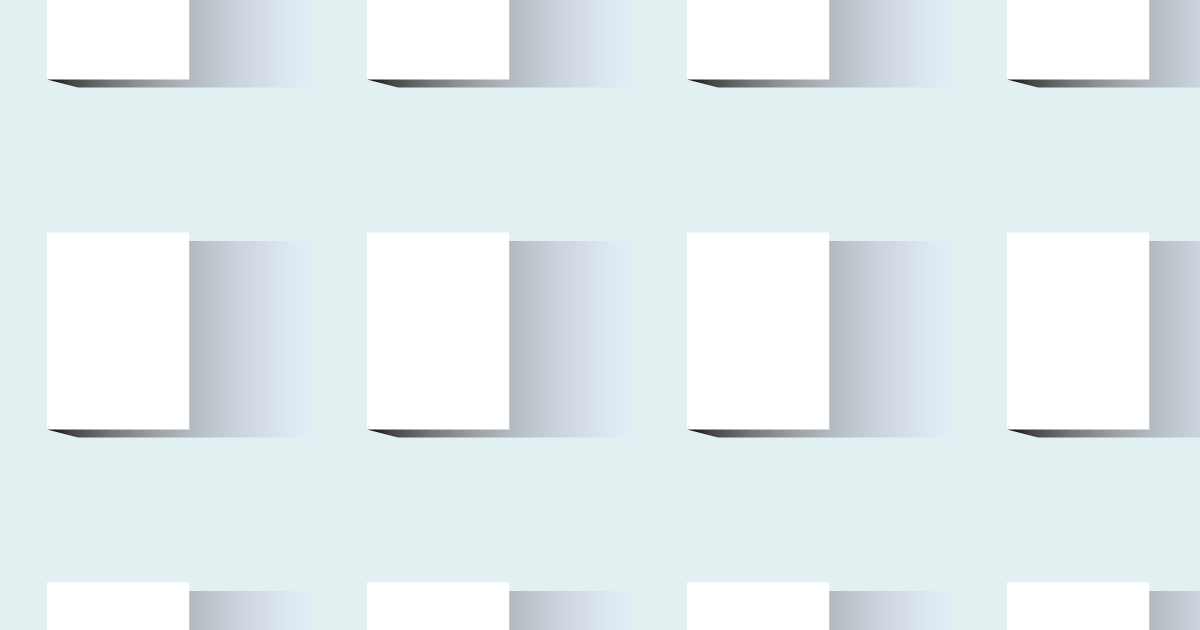
次は影を伸ばしてみます。

影を伸ばしただけでモチーフに立体感が出てきました。
モチーフを立体的に描かなくても、影で立体感を表現できるようです。
また、最初に書いた3点のうち、「影の長さで時間や季節なども表現することができる」も今回当てはまると思います。
太陽(光源)が低そうです。
影、かなり使えると思いませんか?
まさに影パワー炸裂。
主役にもなり得る存在感です。
格上げ
影とブラシで切り絵風編から、「切り絵風」の表現を拝借して作ってみました。

(このパターンのダウンロードは以下から)
モチーフは色々な車。
ただ並べるだけではつまりません。
車が四方八方に出かけていく様子をランダムな配置で表現しました。
カラフルにして、色々な用事で色々な人が乗っていることを思わせるように考えました。
このランダムな配置にすることで楽しげな様子も感じさせられます。
切り絵風にアレンジすることで
「子供が紙に車をかいて切り抜き、並べた」
という光景がイメージできるようになりました。
見る側にストーリーや光景が浮かんだら最高ですよね。
まとめ
- モチーフと背景が同系色の場合、影をつけてあげるとモチーフがひきたつ
- 影はモチーフの立体感も表現できる
パターンをつくっていると、モチーフが背景色に埋もれてしまうのは結構あるあるだと思います。
そして泣く泣く色変更→雰囲気変わっちゃう!と、何度天を仰いだことか。
(そしてこれからも仰ぎ続けるであろう…)
そこで「色を変更する」という選択肢をとる前に、「影をつける」という選択肢も検討して良さそうですね。
もし影の面積が大きくなった場合は、影の要素が強くなり、パターンの中での優位性が変わってしまいます。
その場合は「モチーフの一つ」くらいのスタンスで臨むのがベターだと思います。

上手に使いこなしたらすごくいい味方になってくれそうですね!
次の記事もよろしくお願いします!
では本日はここまで。
アディオス!