こんにちは!パターンを描く人、さんいんちです。
今回は以前に書いた白についての記事の実用編!
数ある白の使い方のひとつを書いていこうと思います。
上記の白についての記事に記したように、白の効果は3つあると私は考えています。
- パターンの爽やかさの度合いを操れる
- 空気感が出る
- 色と色のクッションになるのでパターンが見やすくなる
今日はそんな効果がある白を、モチーフの後ろにざっくりと使用する例をやってみたいと思います。
その効果の程はというと…
パターンに「こなれ感」がでます!
厳密に言えば後ろに置くというよりはモチーフに不均等なアウトラインをひく、と言った方がいいかもしれません。
ただ感覚的には「後ろにひく」と思っていた方が考えやすいと思うので今回はそう説明してきます。
かなり便利技なので「いいな!」と思ったらぜひ試してみてくださると嬉しいです!
場合によっては今まで作ったパターンが変身するかも…?
では具体例を見ていきます。
具体例
まずはモチーフの後ろに何もひいていないパターンです。

配色の関係で少し見にくく、はっきりとしていません。
ちょっと地味めに見えます。
モチーフと背景の色の明るさや鮮やかさが似ているとこうなることが多いです。

(やってしまいがち!)
カラーの調節でどうにかすることもできますが、イメージを変えたくない時ってありますよね。
なので今回はモチーフの後ろにざっくりとした白をひく、という方法を採ってみます。

モチーフの後ろにざっくりとした形の白をひいてみました。
モチーフがさっきよりは見易くなりました。
配色を変えなくても白が色と色のクッションになるため、お互いが引き立つことになりました。
ひとつ気をつけなければならないのは、白が浮いてしまうことです。
あまりにも他の色と馴染まないようであれば、白自体に少し色味をいれてみるなど調整しなければなりません。
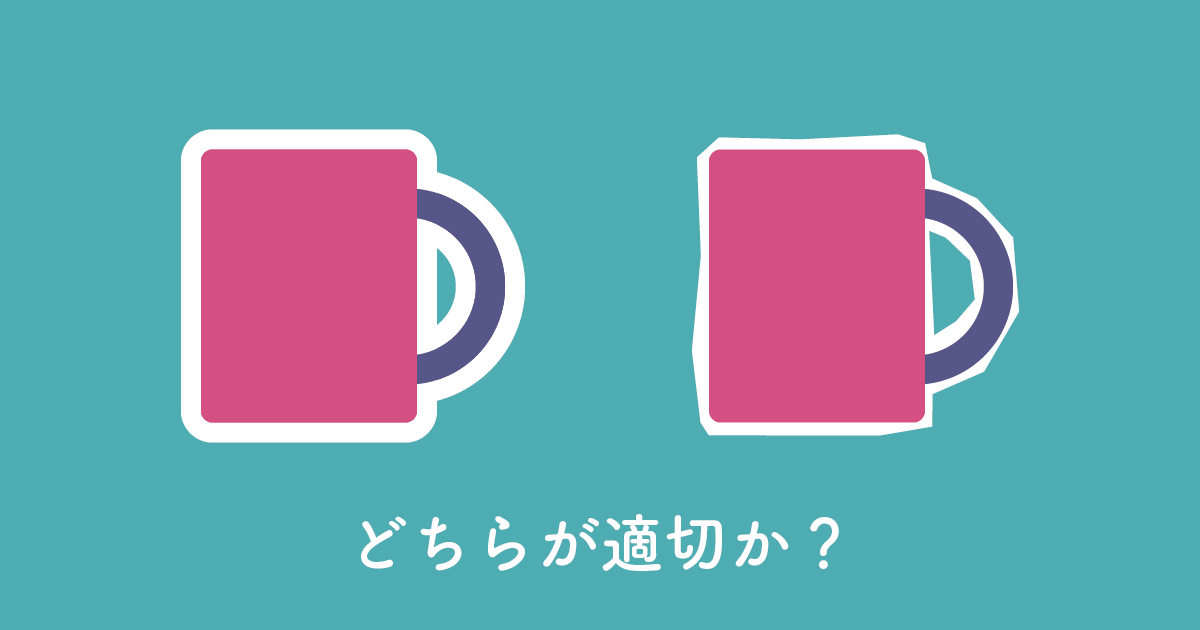
ではなぜモチーフの後ろにひく白を「ざっくりとした形」にするかというと、「ナチュラルなこなれ感」を出すためです。
モチーフから均等に白いアウトラインがはみ出ていると固く、「シール感」や「工業製品感」が出ます。
もちろんそれが狙いならいいのですが、ここではあくまで「こなれ感」を目標にしているのでざっくり白を推奨します。
どちらも考えれば可愛くできる方法に違いはありません。
たどちらかというとシール的にしたい時は均等白、ナチュラルなモチーフの場合はざっくり白を使っていけばいいのではないかと思います。

格上げ
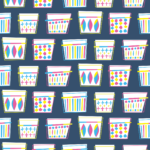
工業製品であるケトルとグラスのパターンです。
アクセント(赤)と融合させています。

スマホサイズの待受画像のダウンロードは以下から。
グラスなどは背景と色が近いので白がなければモチーフは背景に溶けてしまいますが、ざっくりとした形の白をしくことで白のクッション効果が生き、さらにこなれ感が出ています。
モチーフを際立たせるだけではなく、全体の空気感も感じさせますね。
白の記事にもあるように、アーバンホワイトとカントリーアイボリーも使い分けると、より表現の幅が広がると思います。
まとめ
- 白はモチーフの後ろでざっくりとした形で使用すると「こなれ感」が出る
- 均等にはみ出させると「シール感」が出る
白は万能ですが、ついつい背景にばかり使ってしまう、なんてことはありませんか?

パターンあるある!
パターンを考える時、どうしてもそうなりがちな気がします。(私内部調査的に)
今回はモチーフの後ろに白をひくという実用的な例をみてきましたが、他にももちろん使い方はいろいろあると思います。
万能色、ぜひ生かしていきたいですね。
次の記事もよろしくお願いします!
では本日はこれにて!
さらばー!