こんにちは!パターンを描く人、さんいんちです。
今回の題名は「群れてキュート!」
…ちょっと「群れる」と「キュート」は違う世界観の言葉ですが、今回はこれをテーマにしていきたいと思います。
題名通り、モチーフを群れさせることによりキュートになる!!のですが、これもいくつかのポイントがあります。
- モチーフのニュアンス違いのバリエーションを多めにすること
- 空間を生かした配置にすること
- 集合すること(群れること)で「どういう意味合いになるか」を考えて作ること
この方法はあまり頭を使わずに(というと語弊があるかもしれませんが)作れるので、気軽に作ってみていただきたいな〜と考えています。
では作り方を見ていきます。
作り方
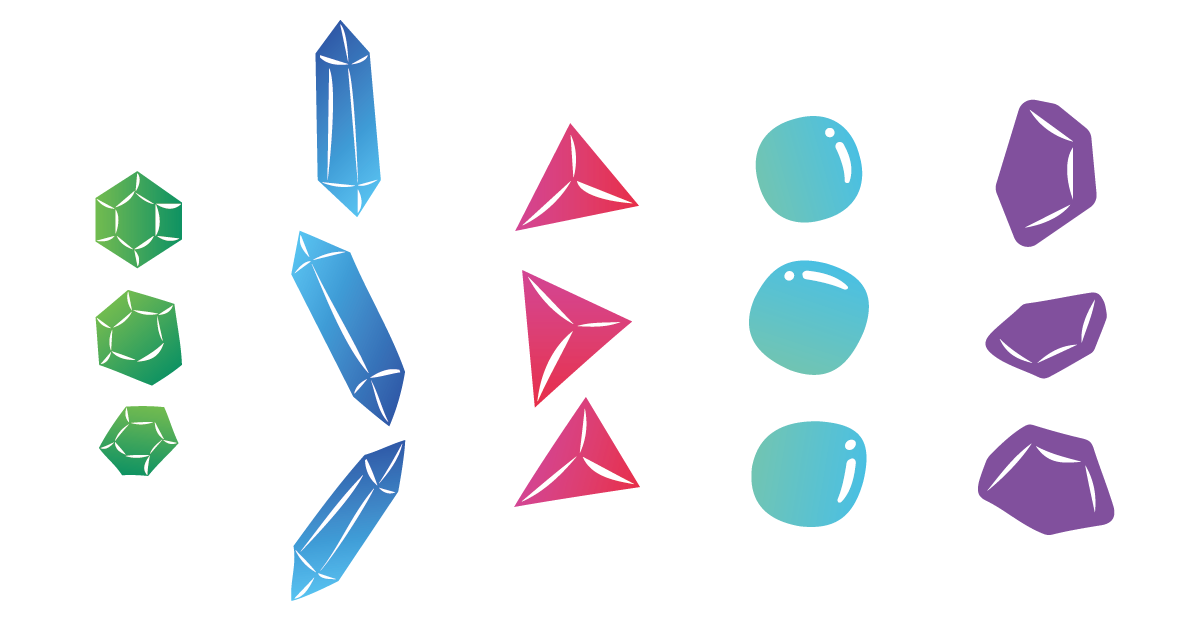
今回のモチーフは宝石です。
5つモチーフを用意し、それぞれ微妙にニュアンスを変えて3種類描きました。
今回はIllustratorで描いたので、パペットワープツールを使ってニュアンスを変えました。

回転・反転を使ってモチーフの種類を増やす手もあるので、たくさん描くのがめんどうだなという場合でも少し点数が稼げます。
Illustratorの機能を上手に使いながら作っていきます。
1モチーフずつ群れさせていきましょう。
ここで大事なのは「どういう方向性でこのパターンを作っていくのか」という方針です。
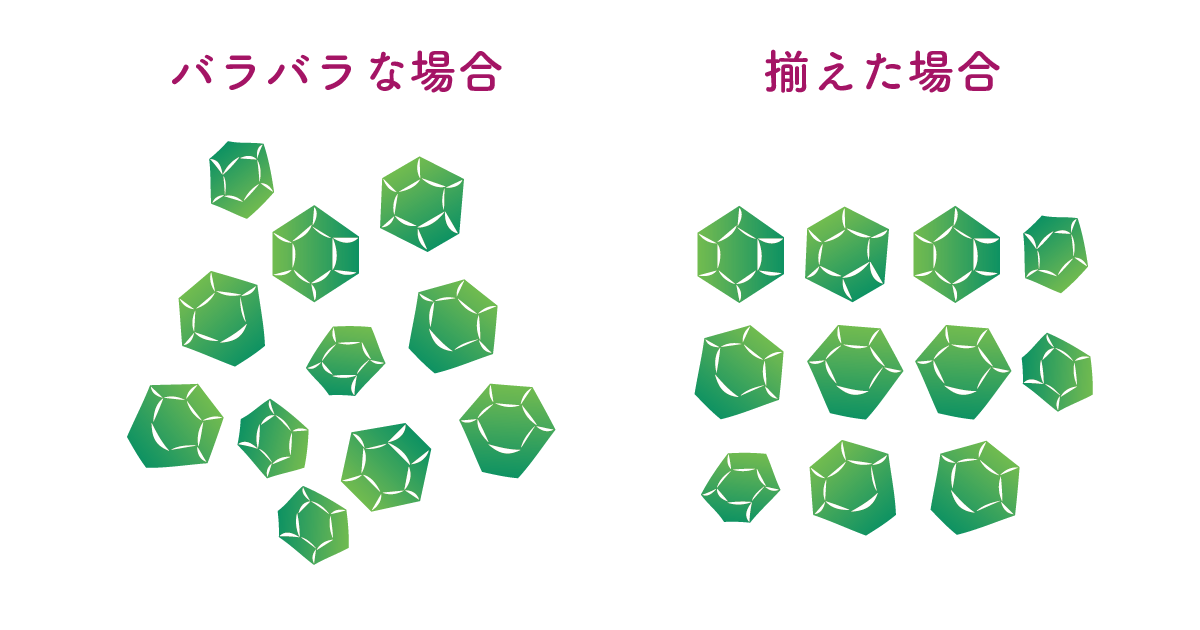
動きがあるパターンを作るならあまり揃えないで並べた方がいいですし、逆に静かなパターンを作りたい場合は揃えて並べた方が良いです。

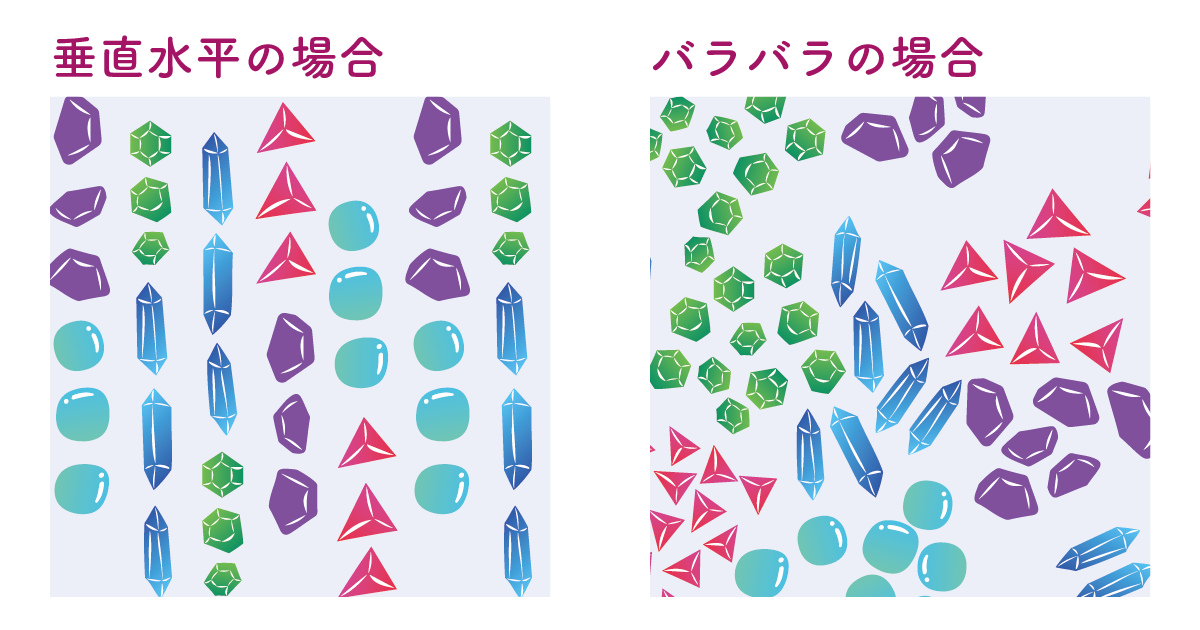
ですが、今回の作り方だと個人的には垂直水平はあまり向いていないと思います。
(作り方次第ですが)
基本的にはバラバラの角度の方が可愛くできるのではないでしょうか。
群れさせたらそれをひとかたまりとして並べていきます。

ここがポイントで、見せたいところは視線がいくように空間で囲ったり、群れるところがかわいいなと思ったらモチーフを詰め込んだり、計算した配置にするとうまく見せられるかなと思います。
もちろん全体的にぎゅうぎゅうにしてもかわいいですし、空間を大きめにとったパターンもかわいいです。
お好みで。

「ギュッ!パッ!」編でも書いた通り、モチーフをひとかたまりにすると意味合いが変わってくることがあります。
例えば上の記事で書いたように、花をモチーフとして群れさせるとしましょう。
花は群れると「花束」み見えたり、「花畑」に見えたりします。
どう意図して群れさせるかも大事です。
また、例に出した宝石のパターンですが、これも群れさせることによって意味合いが変わってきます。
垂直水平に並べると少しお店っぽくなりますし(少しですが)、バラバラな角度で並べると原石の集まりのように見えます。

うまく操って作っていきたいですね。
格上げ

このパターンの待受画面サイズのダウンロードは以下から。
スタンダードにお花を群させてみました。
花束というよりはどちらかというと群生したお花をイメージして、密集した可愛さを出そう!と意図しました。
ですので空間はあまり意識せず、なるべくぎゅうぎゅうに押し込む押し込む!
ただ一つ、「モチーフ同士の間隔は空ける」だけ守って作りました。
こういった約束事を全く作らないと散漫なパターンになってしまいます。
(この参考画像を作るときに思い知らされました…!反省)
やはり自分がどういうパターンを作りたいか!これが大事です。
まとめ
- 同じモチーフで群れさせることで存在を強調することができる
- 空間を意識することで注目させたいところを操れる
- 数と群れの具合で意味合いも変えられる
「ギュッ!パッ!編」の応用というところでしょうか。
題名は「群れるとキュート!」ですが、群れることよりも空間をどう生かしていくかが大事な気もします。
1つ1つのモチーフの意味をどう関係させていくのか、そこから考え始めても面白いかもしれません。
私がこの方法を気に入っているのは、シンプルなモチーフが映えるところです。
あんまり考え込まなくてもかわいいパターンが作れます。
気軽にできるのでぜひ試してみてください。
次の記事もよろしくお願いします!
本日もお読みいただきありがとうございました!
では!